Version 2.2: Weight Precision
Version 2.2 has been released. Here are the highlights:
- Secondary weight (oz/gm) can now be set with higher precision up to .1 oz. (1 lb, 6.1 oz or 0.1 oz for very light items in bulk). You can also type a decimal into the lb box (like 1.8) and the oz will automatically be calculated.
- Additional third party datafeeds can now be set in the endpoint template. This allows you to use more than one integration at a time. See the notes in the template page for more details and instructions.
- API keys can now be reset if you need a fresh one. Click the link at the bottom of the settings page. Note that once you reset, the old key can not be recovered.
- Added warning and prohibition for using quotes (“) and periods (.) in variation names as these will throw FoxyCart validation errors. You can use a curly quote if you like, but periods are right out.
A few days ago version 2.1.1 was released which patched an error on the custom file uploader variation which was left over from the new features introduced in 2.1. This release also added a feature where the uploaded files are now displayed as a link in the FoxyShop order admin.
Version 2.1: Radio Buttons and Checkboxes
Version 2.1 has been released. You can now use radio buttons and checkboxes in your variations. Note that the settings option to enable custom file upload has been removed since all the variation options are now available in a drop-down menu from your product page. Additionally, the default CSS displays checkbox and radio variation types aligned left which may look a little funny if you are using them in the midst of dropdown lists or text boxes. Designers beware!
UPGRADE NOTICE: Browser page titles have always been a difficult in that they are implemented differently with every theme. This release has added five fields to the settings screen where you can set your page title just as you would like it (or adjust it to match the rest of your theme). After upgrading, please check your pages and make any adjustments to the title as you need.
An inventory manager has been added to the FoxyShop admin. If you are using the inventory feature you’ll be able to view all of your inventory at a glance and see what products are getting low.
The system now checks for the datafeed endpoint file in your theme folder before using the default. This allows you to customize the datafeed endpoint for your own nefarious purposes. <Insert Evil Cackle Here>
Added paging for API returns on the orders, subscriptions, and customers admin pages. Paging sets at 50 records.
Compatibility issues resolved with Google product feed. Your feed is now saved as a txt file automatically so you can be done with the copying and pasting routine.
Only published products will now appear on the site and feeds. Previously, products would appear regardless of their status (draft, private, etc).
Product image bar now displays a warning if the upload directory is not writeable. This is helpful for setting up your site and troubleshooting any image problems. Additionally, the product bar images had malformed alt tags and the uploader has been fixed to catch url encoded values in file names and convert them.
The multi-ship javascript code has been updated to version 2.1.
A bug has been fixed for Windows installs. Windows doesn’t use the money_format function so if that function isn’t available, FoxyShop now rolls back to number_format. If it rolls back, there will not be any localization features available.
Version 2.0: Manage Orders and Subscriptions
 With the 2.0 version FoxyShop is rolling out broad support for the FoxyCart API and adding the following features:
With the 2.0 version FoxyShop is rolling out broad support for the FoxyCart API and adding the following features:
- Order Management
- Subscription Management
- Customer Management
- WordPress Single Sign On
- Bug fixes and interface updates
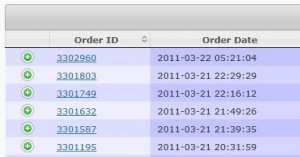
There are now menu options for Orders and Customers. If your subscription support is enabled you will also be able to view and manage all of your subscriptions. Click the green “plus” button to view more details about your order, subscription, or customer.
WordPress Single Sign On lets you authenticate your WordPress users for FoxyCart Checkout. To set this up, follow the instructions on the Settings page. You also have the option of forcing all users to be account holders.
If you want to change the product slug from “products” to something else, you can now do so by making a small change to the wp-config.php file. See the FAQ for more details.
An advanced option has been added for the Google Analytics implementation that will give you a head start getting your goals and funnels set up.
A bug was fixed which was throwing an error when uploading images on a WordPress installation that was not in the root.
The FoxyCart pricing variable that sets the price{p:10} (as opposed to changing the price{p-2.75}) is now supported. It doesn’t work well with sale prices, though, so beware of that.
Your shipping category codes can now have nice, friendly names. Just put in your shipping codes like this: “freeshipping|Free Shipping”.
PrettyPhoto has been updated from 3.01 to version 3.03.
Version 1.60: Inventory Management
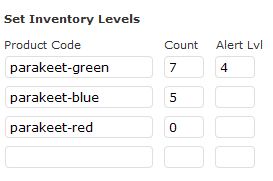
 In version 1.60 you’ll find a new feature that lets you manage your inventory levels for all products. To set this up, check the “Management Inventory Levels” box on the settings page. You’ll get an endpoint URL which you need to load into your FoxyCart admin. In the FoxyCart advanced menu, check the Datafeed box and paste in your endpoint url. This is a randomized url for security. Now, when you are editing products you will be able to add product codes and set inventory levels for these codes. On the settings page you can set the master alert level (the number at which the user will be warned that there are only a few items left).
In version 1.60 you’ll find a new feature that lets you manage your inventory levels for all products. To set this up, check the “Management Inventory Levels” box on the settings page. You’ll get an endpoint URL which you need to load into your FoxyCart admin. In the FoxyCart advanced menu, check the Datafeed box and paste in your endpoint url. This is a randomized url for security. Now, when you are editing products you will be able to add product codes and set inventory levels for these codes. On the settings page you can set the master alert level (the number at which the user will be warned that there are only a few items left).
After an order is complete, FoxyCart sends the order details back to the store and the appropriate quantities are deducted from the product codes that were ordered. Here are a few notes for a successful implementation:
- If you are adding this feature to a customized theme, make sure you add the function foxyshop_inventory_management() to your single product template files. See the new template files for an example.
- By default, once a product reaches a quantity of 0, the customer won’t be able to order it any more. If you want to let them continue to order (backorder) products, you can do so by customizing your theme files and passing a “true” variable to the inventory management function. See the theme files for an example.
- You can also pass customized verbiage to the inventory management function as well. Or you can remove the language completely if you don’t want to alert the customer to a low inventory level.
- The inventory manager isn’t fool-proof. If the alert level is set at 3 and you have 8 products in stock, the customer could order 10 and the order would go through. If you are worried about this, you might want to set a higher alert level and remove the customer notice. This is in place because it seems to be a security risk to show all your inventory levels in the javascript source on the page.
Note added 4/18/2018: This is no longer an issue due to updates. See these links for inventory functionality updates:
https://foxy-shop.com/version-2-3-variation-inventory-update/
https://foxy-shop.com/version-3-8-inventory-and-api-updates/ - In case you were wondering, order codes are tied to variations as well so if you select a different variation which changes the product code, the message will change on-the-fly.
- Single products and one-level variations are supported. Each inventory item must have a unique product code. Remember that product codes can’t be added to a unique intersection of variations (for example: color Green, size Medium). So you have to keep your variations somewhat simplified.
Also in version 1.60:
- Product url added to the information sent to the cart (FoxyCart version 0.7.1 only)
- Price validation bug for bundled products corrected
- FoxyCart 0.7.0 include files updated to latest versions
Version 1.51: FoxyCart Include Update for IE 9 Compatibility
 Internet Explorer 9.0 was released last night and this morning, we find out that there are some ColorBox/jQuery/FoxyCart bugs. FoxyShop now uses the latest includes with ColorBox 1.3.16 and jQuery 1.4.4 to resolve these issues.
Internet Explorer 9.0 was released last night and this morning, we find out that there are some ColorBox/jQuery/FoxyCart bugs. FoxyShop now uses the latest includes with ColorBox 1.3.16 and jQuery 1.4.4 to resolve these issues.
Additionally, the image key feature has been tweaked so that the current active image will also be the cart image in FoxyCart. So if your main image is a blue dog, and you change your selection to a green dog which has an ikey set, that green dog thumbnail will now be used as the cart image.
Version 1.50: Variation Images
Version 1.5 allows you to add another option to your variation dropdown called “ikey”. Use this to update the product image when you select a certain variation.
You will enter your variation like this: Green Dogs{p+5|ikey:192} where 192 is the ID of the image for the green dogs. You can now see the image id’s in the tooltip when you hover over the product image in your image bar. Note that when using the ikey on an image, all thumbnails will be displayed below the main image (in the default setup, the main image isn’t shown as a thumbnail).
Thumbnail images now available in the admin product selection screen. Makes identifying your products easier.
Currency is now internationalized so if you are using a currency other than USD, you should see your currency instead of the $. Note that in the admin, currency still needs to be entered with a . for a decimal point. It should show up correctly on the front-end, though.
Product variations have been added to the product array so if you are doing a custom integration it will now be easier to access all variations. Just like images they can be accessed at $product[‘variations’].
Version 1.41: Maintenance Release
Version 1.41 corrects an error where the weight field could not be updated.
 Other changes:
Other changes:
- Variables added to make it easier to change the slug. This is useful if you need to use something other than /products/. Make sure to flush the re-write rules from the permalink page (just Save) after making any changes.
- Removed the small gallery image overlay from the PrettyPhoto lightbox. It looks smoother now.
Version 1.4: Improved Image Support
Version 1.4 of FoxyShop is out in the wild. Here’s a run-down of the new features and fixes:
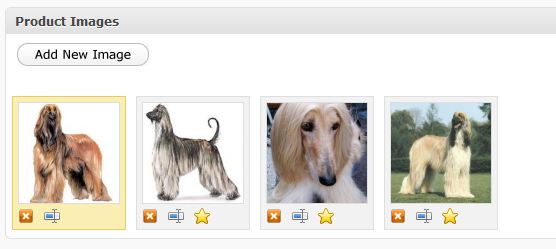
New Feature: Improved Product Image Support with Dedicated Bar
The biggest new feature is that there’s now a dedicated image bar on the product page. Let’s face it, the default WordPress image management utility is clunky and takes a long time to load. This new image bar will let you load your images a lot faster. You can also set featured images, rename images, and even rearrange the order just by dragging.

The yellow box indicates the featured image. Click a star on another image to switch featured images. Click X to delete the image. Click the middle icon to rename the image. After clicking the rename button, enter the new name and press enter. If you change your mind, press escape. To rearrange the images, just click and drag the image to its new location. There’s no need to Update your product after making changes: all changes are saved instantly through the magic of AJAX.
New Feature: Product Sitemap Creation
If you check this new option on the settings page, FoxyShop will automatically create a product sitemap which you can submit to Google or any other search engine. If you are using categories, category pages will also be added to your sitemap. WordPress 3.1 is recommended so you get those awesome hierarchical url’s. The sitemap is recreated when you save a product or click Save Settings on the settings page.
Calendar popups added for sale and subscription date selectors
When you click these date fields you can either select from the popup calendar or just enter your own date. Note that this is only enabled for WordPress version 3.1 and up because WP 3.0 was using an older version of the jQuery UI core which is incompatible with the newer datepicker scripts. Upgrade people!
Theme file jQuery updates for sub-category wrapping
Sub-categories weren’t always wrapping properly. This was fixed in the foxyshop-single-category.php file on line 65.
Template redirect adjustments for some (wonky) WP installs
As crazy as it sounds, WordPress query vars aren’t that consistent across different installs. There was another variation of query vars for the product and category homepages that are now working properly in the theme redirection file.
Added settings link to WP plugin page
Making it easy to get to the settings page after activation.
Added base name customization option to breadcrumbs function (Products)
If you want to make your breadcrumbs say “Our Amazing Products >> Product 1”, you can now do that. Knock yourself out!
Added February 15, 2018:
To change the “Products” language in the title of the all products page and also in the breadcrumbs, you can copy some of the FoxyShop plugin theme files into your own theme folder to edit. You’ll find these files within the themefiles folder of the FoxyShop plugin.
Specifically, you’ll want to copy the foxyshop-all-products.php file and edit this line to change the title:
echo 'Products
'."\n";
For the breadcrumbs, you’ll copy the foxyshop-single-product.php file to the theme folder and edit this line, changing the “Products” text accordingly:
foxyshop_breadcrumbs(" & raquo; ", "& laquo; Back to Products");
Improved Post Thumbnail Setting Reliability
Sometimes the post thumbnails theme support was being set by the functions.php or another plugin and was keeping them from working. The switch has been moved to the ‘after_setup_theme’ hook and gets turned on more reliably now. Note that post thumbnails are being turned on for ALL post types.
Enjoy, and post here if you run into any troubles with the new features.
Importing Products
 I’ve had several requests from developers asking for an import tool. After doing some fishing around, I found the CSV Importer plugin which works very nicely with FoxyShop. If you would like to import your products in one step, this is a great tool.
I’ve had several requests from developers asking for an import tool. After doing some fishing around, I found the CSV Importer plugin which works very nicely with FoxyShop. If you would like to import your products in one step, this is a great tool.
Download this sample file for excel which I’ve created as a guide for importing your files. Put your data into this sheet and then export as a CSV.
Here are some notes and tips:
The biggest limitation is that the importer does not import images. You’ll have to do those yourself.I have patched the plugin to accept a url in the csv_image column (add this column). If you want to use this functionality, you’ll need to download this special version of the plugin since the original developer hasn’t integrated it yet.- If you are using a Mac, make sure that you save your CSV with Windows Line Breaks.
- When importing, don’t select a category from the plugin’s GUI.
- When loading in your data, you don’t have to leave in columns you aren’t using or keep the columns in any particular order. The only required column is the first one (custom post type) and other basics like title and description.
- There are more available fields that the plugin will recognize like post date, slug, and author which you can use if you like. Refer to the plugin documentation.
- You can add more custom fields on the end if you like.
- By default the import sheet has columns for four sets of variations. You can add more if you need to.
- Product categories are a little complicated. For top-level categories, you need to type: “0, Category Name”. For a second-level category, type “Category Name, Sub-Category Name”. Commas in the category name are not allowed. You can insert into more than one category at a time by putting your categories on new lines (press alt+enter to create a new line in the same cell). You are supposed to be able to add new categories during this step, but this functionality doesn’t seem to work right so you are better off to create your categories first and then just use the import process to assign them.
- If you are creating your CSV from scratch, escape your quotes with double-quotes: ” becomes “”.
- Sale dates must be in Unix time so it might be easier to put them in manually once your product has been added.
- Weight must be added with a space between the lbs(kg) and oz(gm) like this: 6 4 (that’s 6lbs, 4oz). If you enter 1 it will be converted to 1lb, 0oz.
- On variation textareas, if you want a text area that is 3 lines tall, enter 3 for the value.
- On variations with single-line text boxes, use this structure: [character length]|[max character length]. So if you want a text box that is 50 characters wide and 200 characters max, put 50|200 in the value for that variation. Leave blank for default.
- Important Variation Note: In FoxyShop version 3.0 the variation structure was changed significantly so that this variation import won’t work immediately. There’s a workaround, though: after importing your products go to the FoxyShop tools section in the admin and there’s a button called “Scan for Old Variations”. Click that button and FoxyShop will convert all these imported variations to the new format.
Good luck and happy importing!
Version 1.3: Big Update
Version 1.3 has been released and it’s rolling out a lot of updates and enhanced functionality.
- Added product category sorting feature. Sort by alphabetical (default) or set a custom order.
- Added function ‘foxyshop_is_product_new()’ to identify products added within a given amount of time (different CSS or a new image)
- Added a configurable fallback “Back to Products” breadcrumb bar for products that don’t live in a category (or if categories aren’t being used)
- Added variation variable called “price:x” that will adjust the price on the page, but not in the cart. This is for rare uses with downloadable products that have a price adjustment.
- Added paging setting to admin. If upgrading an existing theme, you’ll need to make a small change to foxyshop-all-products.php, foxyshop-search.php, and foxyshop-single-category.php to take advantage of this new feature. Replace ‘posts_per_page’ => -1 with ‘posts_per_page’ => foxyshop_products_per_page(). Note that paging does not apply to the All Products page.
- Added class names to the variation elements for easier jQuery targeting.
- Added support for more accurate default weight (oz/gm).
- Added option to show or hide child category’s images on parent category page. Hidden by default.
- Cleaned up theme files, added new product-loop file so that product listing will be standard on all pages. If you want to edit the way a product looks in search results or on a category page, edit the foxyshop-product-loop.php file.
- Changed sidebar icon to be more customer-friendly
- New options will now always have defaults set. No need to go to Settings and click Save after upgrading.
- Rearranged and improved settings page
- Fixed the “revert” button on product sorting page
- General codebase optimization. Many functions have more customization availability.
If you’ve done your own theme file customization, it’s a good idea to take a look at the theme files and do a little comparison as some changes have been made. Nothing will break your existing implementation, but some of the new options and features might not apply. In all cases it’s very easy to tweak the changes.
The files that were changed the most were foxyshop-all-products.php, foxyshop-search.php, and foxyshop-single-category.php. These files have new paging features and new product sorting arrays. Note also that the global $product has been moved to the top of the page and the loop code has been simplified. If you need help updating your theme, please let me know.
And as always, if you run into any problems, leave a comment on this page and I’ll take a look.

