Easy Mailchimp Integration
 I worked up a quick tutorial to demonstrate how easy it is to add customers to a MailChimp list during the checkout process.
I worked up a quick tutorial to demonstrate how easy it is to add customers to a MailChimp list during the checkout process.
1. Go to Mailchimp and login to your account. Go to the Account button dropdown and select “API Keys & Authorized Apps”. If you don’t have one yet, create a new API Key and make a note of it. Next, click on the Lists button. Find the list to which you’d like to add customers and hold your mouse over the settings dropdown. Select “list settings and unique id” and scroll to the bottom of the page. Make a note of the unique ID for this list.
2. Get the code at http://pastebin.com/gfqjPQHv and paste it into the foxyshop-datafeed-endpoint.php file in your template folder. If you don’t have one in your template folder, grab the one from plugins/foxyshop/themefiles and copy it there. Paste the code after the line that says “//If you have custom code to run for each order, put it here“. Replace the x’s with your API key and list ID. If your list doesn’t use FNAME and LNAME, you’ll want to adjust the Merge Vars as well, but all lists come with those fields by default. If you haven’t changed anything on your list, you don’t have to worry about it. You can add address fields and populate those as well if you’d like. Just make sure you add the corresponding fields to your MailChimp list.
3. Download this file, unzip it, and put it in your theme directory. If you are using a child theme, put it in your child theme directory.
4. Go to your FoxyCart admin, click on Templates / Checkout, and paste this code at the bottom of your template. Note: if you are using FoxyCart 2.0+, skip this step and just turn on the “Let Your Users Signup For Your Newsletter” feature in your FoxyCart admin (configuration section).
5. If you aren’t already using it, make sure you turn on the FoxyCart datafeed (Store / Advanced). You can find your datafeed url in your FoxyShop settings page.
6. Test!
Version 3.1: Bulk Updates and More
 Version 3.1 has a complete bulk update rebuild and lots of stability updates. There aren’t any new features that you’ll notice, but there’s lots of things that work better. Here’s the rundown:
Version 3.1 has a complete bulk update rebuild and lots of stability updates. There aren’t any new features that you’ll notice, but there’s lots of things that work better. Here’s the rundown:
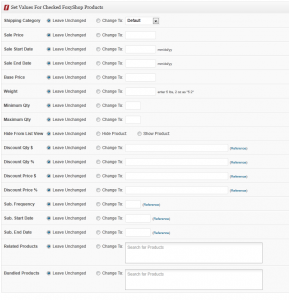
Bulk Update Integration: The custom field bulk updater plugin now has extra hooks and actions which allow for complete customization. You can now change almost anything about a product right from the Custom Field Edit screen without a lot of fuss. Here’s a preview of how that screen will look if you have the Custom Field Bulk Editor plugin installed.
Variation Processor Update: The variation processor has been updated to successfully handle multiple products being displayed on the same page. This isn’t default FoxyShop behavior, but it isn’t too hard to hack your templates to show the forms and variations on the category list page. The problem, though, was that there were a lot of form elements that were running into each other when they were all living on the same page. That has all been cleared up so you can go crazy and stick as many products and variations on a single page as you want.
Google Product Feed Update: Google has made some significant changes to their product feed. The deadline for these changes to be implemented is September 22nd. The product feed feature has been overhauled to meet the new specification. Be aware that you should include a “google_product_category” custom field in each product with an applicable category. The list of categories is here. If you’d like to apply a bunch of these at once, check out the nifty Custom Field Bulk Editor plugin.
Accidental Settings Loss: The other day I moved a site from dev to production and all of my FoxyShop settings were completely blown away. After doing some research, I realized that I had done a full option_value find and repace query for the updated url and that had changed the length of the string in the FoxyShop settings for default image, thus invalidating the entire settings and making it all start over. To avoid this problem in the future, I’ve removed the default url from the string so FoxyShop now runs the default image if the string is empty. If you are using a custom image and are in a dev environment, you should probably play it safe and use a relative path (/wp-content/) to avoid accidental settings loss.
Further Updates and Bug Fixes:
- Implemented FOXYSHOP_BUNDLED_PRODUCT_FULL_PRICE feature in the straight text link function
- Added more specific foxyshop body classes to help with CSS targeting
- Added admin checks for restricted variation names that will cause problems (like code, weight, price)
- Fixed broken help messages on settings page
- Fixed problem where a space in custom upload field name would cause validation to fail
- Changed dashboard widget to show only live transactions and set the dashboard widget to be visible for admins only
Updating Many Products at Once
 Have you ever wanted to update the data for several products at once? Me too. There wasn’t a good plugin option for updating custom fields in bulk so I built my own. It’s now available from the WordPress Plugin Repository and will let you change information for many posts, pages, products, or any other custom post types at once.
Have you ever wanted to update the data for several products at once? Me too. There wasn’t a good plugin option for updating custom fields in bulk so I built my own. It’s now available from the WordPress Plugin Repository and will let you change information for many posts, pages, products, or any other custom post types at once.
After installing the plugin, you can click on the “Edit Custom Fields” link underneath the Products menu. Select the products you want to edit and then enter the data to update below.
Update: Version 3.1 of FoxyShop and version 1.2 of the CFBE plugin combine to form a really easy-to-use interface. Just enter your data and click save. It’s very customized to make it easy to use:
Version 3.0: A Big Overhaul
FoxyShop version 3.0 is now available from the WordPress SVN. Here are the features and upgrades:
- Statistics Widget: There’s a new statistics widget which you can add to the Admin Dashboard. It shows your recent orders and product overview at a glance. Turn on the new widget by selecting the option near the bottom of the Advanced section in your FoxyShop Settings page. Note that by default it shows up on the bottom of your screen. I recommend that you drag it up to the top of the right column for best visibility.
- Variation Update: Variations have gotten a big update. The code for managing them in the admin has been almost completely rewritten. Additionally, the variations can now be dragged around so if you want to change the order in which they appear, it’s very easy to change now. Just drag the sort number in the lower right hand corner of each box. All variations for each product are now stored in one field and managed from there instead of five fields for each variation. When upgrading, your variations will be automatically upgraded to the new format, so if you have lots and lots of products (like thousands) it could take a 10-30 seconds to complete the upgrade. No worries, this is a one-time process.
- Bundled/Related Products: Previously all products were listed in a drop-down and products were added to a tag list. These fields are now a searchable text box much like Facebook. It’s a lot easier to add products.
- Improved Permalink Parsing: Previously a lot of people had trouble with the permalink requirements of Month and Name or Day and Name. The permalink query process has been updated to include backup parsing so if you have a custom permalink structure (or most any structure) the system should be able to function properly. The only structure that is not supported is the default structure without permalinks (?p=123).
- Default menu order: Now set to be post ID instead of 0. This puts new products at the end by default instead of “sort of at the front.”
- Bugfix: Corrected bug where spaces in variation field names caused validation errors.
- Scripting Cleanup: I’ve gone through every page in the admin with a fine-tooth comb and done a lot of cleanup and optimization. You’ll notice a lot of little places where the interface has been improved. And there’s a lot of places that have cleaner, better code which doesn’t really add much to the user experience, but it sure does feel good to know that the back closets have been giving a thorough spring cleaning.
Guide to Easily Updating Your Cart and Checkout Images
The default FoxyCart images are fine, but if you would like to customize them, it can take some time to hunt them all down, rebuild the images and then adjust the CSS in new templates. Here are some shortcuts to save you a bunch of time.
Step 1: Rebuild Your Images
Use the listed images below and rebuild them in Photoshop with a new design. It saves a lot of time if you can keep the new images the same size.
Cart::
https://admin.foxycart.com/themes/standard/images/cart-checkout.png
https://admin.foxycart.com/themes/standard/images/cart-update.png
https://admin.foxycart.com/themes/standard/images/cart-title.png
Checkout:
https://admin.foxycart.com/themes/standard/images/checkout-header.png
https://admin.foxycart.com/themes/standard/images/button-continue.png
https://admin.foxycart.com/themes/standard/images/button-confirm-order.png
https://admin.foxycart.com/themes/standard/images/checkout-step1-email.png
https://admin.foxycart.com/themes/standard/images/checkout-step2-address.png
https://admin.foxycart.com/themes/standard/images/checkout-step2a-address.png
https://admin.foxycart.com/themes/standard/images/checkout-step3-shipping.png
https://admin.foxycart.com/themes/standard/images/checkout-step4-payment.png
https://admin.foxycart.com/themes/standard/images/icon-info.blue.png
https://admin.foxycart.com/themes/standard/images/icon-warning.png
Receipt:
https://admin.foxycart.com/themes/standard/images/receipt-header.png
https://admin.foxycart.com/themes/standard/images/receipt-billing.png
https://admin.foxycart.com/themes/standard/images/receipt-shipping.png
https://admin.foxycart.com/themes/standard/images/receipt-general.png
https://admin.foxycart.com/themes/standard/images/receipt-order.png
https://admin.foxycart.com/themes/standard/images/receipt-print.png
You can download them all right here
Step 2: Upload Files
Put your images in a folder called “cartimages” underneath the folder where you will store your temporary caching files. You can do this right off the root or in your theme folder. Putting them in your theme folder makes them a little more portable as they can easily travel with your theme.
Step 3: Setup templates
Make three new files called template_cart.html, template_checkout.html, and template_receipt.html. Copy the contents of the FoxyCart templates to the appropriate folders.
Step 4: Put in the new CSS
Put this in the cart code in the head:
Put this in the checkout template:
Put this in the receipt template:
Step 5: Cache Your Files
Put the full urls for each of these files into the FoxyCart template box and click “cache your url”. Once that has been cached, click the “Update Template” button. Then check out your templates and make sure they look good.
Extending FoxyShop For Publishers
 I recently had an opportunity to install FoxyShop on a publishing site which listed a number of books as products. Books of course, have more metadata than regular products, so I whipped up this extension to FoxyShop to allow easy product management. It also serves as a good example if you’d like to extend your own product management.
I recently had an opportunity to install FoxyShop on a publishing site which listed a number of books as products. Books of course, have more metadata than regular products, so I whipped up this extension to FoxyShop to allow easy product management. It also serves as a good example if you’d like to extend your own product management.
Step 1: Paste the code found here into the functions.php file located in your theme.
Step 2: Paste the code found here into your foxyshop-single-product.php file wherever you’d like the meta-data to show up. Then style to your liking.
What’s nice about this solution is that it is completely protected from upgrade and seamlessly connects to your products. If you really want to go crazy, you can set this in your wp-config.php file:
define('FOXYSHOP_PRODUCT_NAME_SINGULAR','Book');
define('FOXYSHOP_PRODUCT_NAME_PLURAL','Books');
…and you’ll have a very customized product management system. Note that this method uses the hooks and actions introduced in FoxyShop 3.2.
Version 2.9: Product Shortcodes
The big feature in version 2.9 is the introduction of two new shortcodes to allow the placement of products or category listings on any page. This is a big enhancement if you need to place a full product directly on a page or post. There’s a couple of new template files called foxyshop-single-product-shortcode.php and foxyshop-single-category-shortcode.php which can be edited to change the design that the shortcode spits out. You can see the instructions for calling the shortcode here.
A widget has been added to show a list of product categories in the sidebar. It’s called “FoxyShop Category List”.
Fixed an issue where the FoxyShop image uploader couldn’t be used when WordPress wasn’t installed in the site root.
The settings page and product menu icon have been updated with FoxyShop’s fancy new logos. The admin was also updated with wording that specifically references products for the status after save.
There have been several constants added that can be set in the wp-config.php file. These have all been added to the Advanced Settings page in the documentation.
- FOXYSHOP_SKIP_FOXYCART_INCLUDES: Specifically tells FoxyCart not to load the automatic includes. You’ll have to load the includes in header.php yourself.
- FOXYSHOP_PRODUCT_NAME_SINGULAR and FOXYSHOP_PRODUCT_NAME_PLURAL: Change the “Product” name in the admin to something else.
- FOXYSHOP_URL_BASE: Set this to “/index.php” if you are having troubles with Windows IIS Permalinks.
- FOXYSHOP_CURL_SSL_VERIFYPEER: Set this to false if you are having trouble connecting to the API because of SSL issues.
Product attachments now filtered to ensure only images are returned.
On product page, the script is now checking to make sure that the fcc object is initialized to avoid JavaScript errors.
Fixed “Undefined” prop error when adding related or bundled products.